AR / VR Teleportation Concepts
/A few weeks ago I had the pleasure of building some design concept work for Object Theory as a get-to-know each other sort of deal.
Was surprised to see this calendar invite land on my inbox...
The idea was to explore teleportation IXD for Hololens, and I came up with a bunch of design sketches that I really liked and thought could be applicable to the greater AR / VR community at large. So here are some of those designs, both as gifs and as the presentation. I've also included some thoughts below.
Two things to point out: (1) this is not in production, just concept sketches and (2) this work is built on top of Object Theory's really solid investigation on avatar design for enterprise clients. Definitely worth a watch.
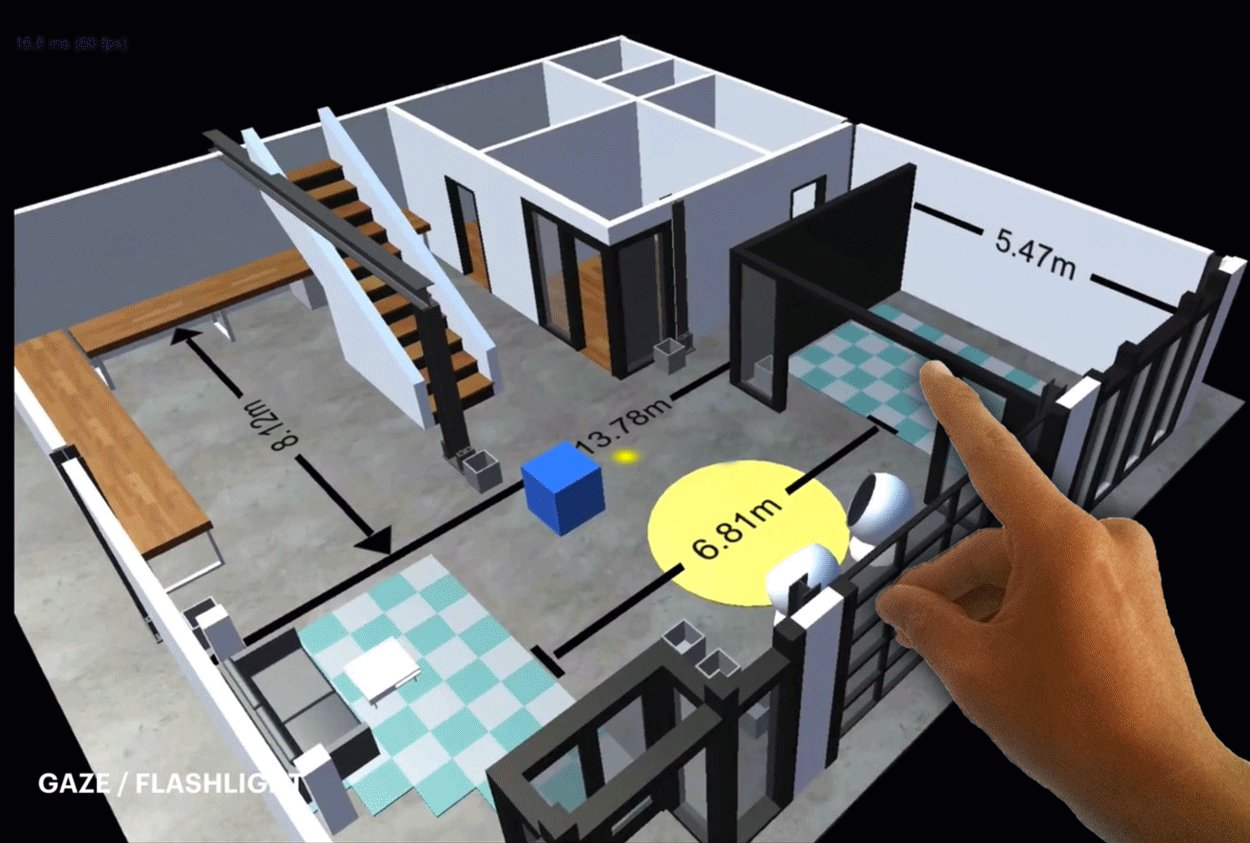
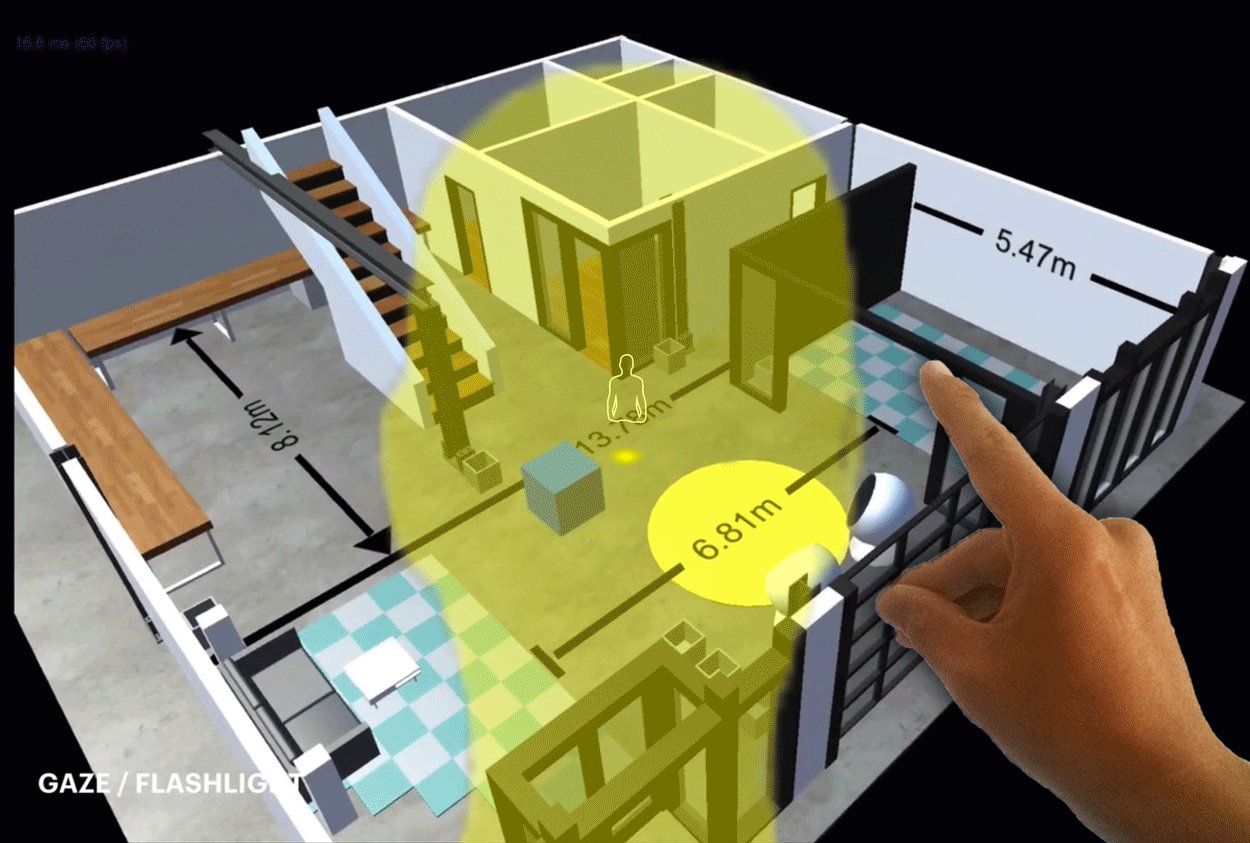
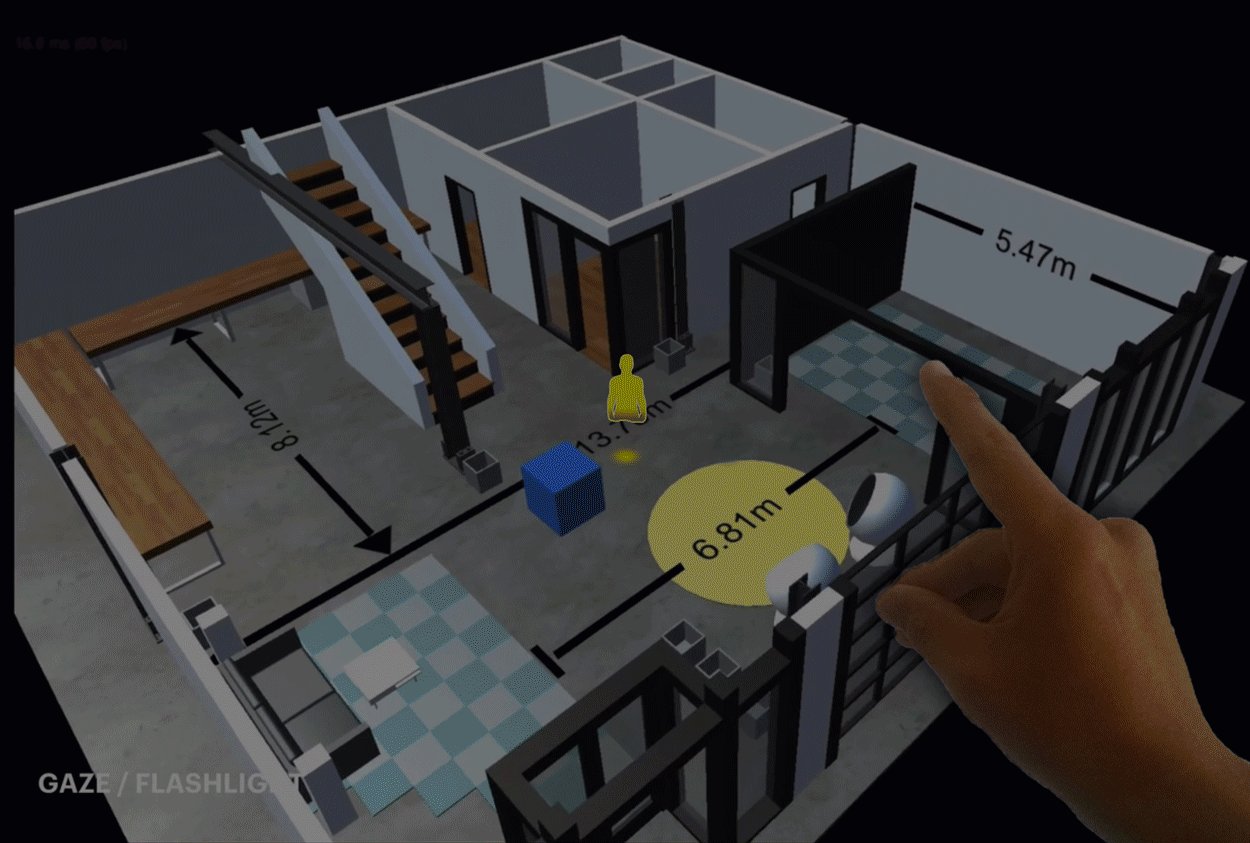
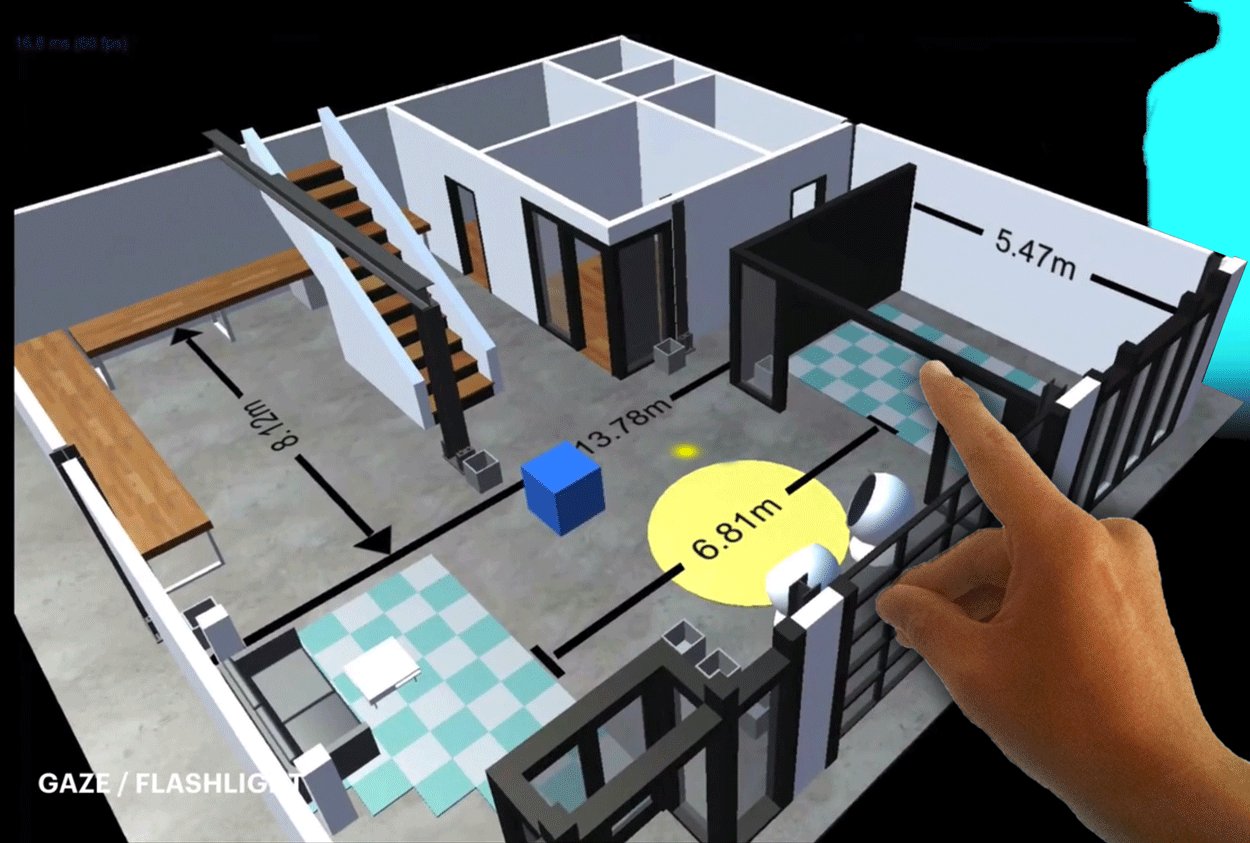
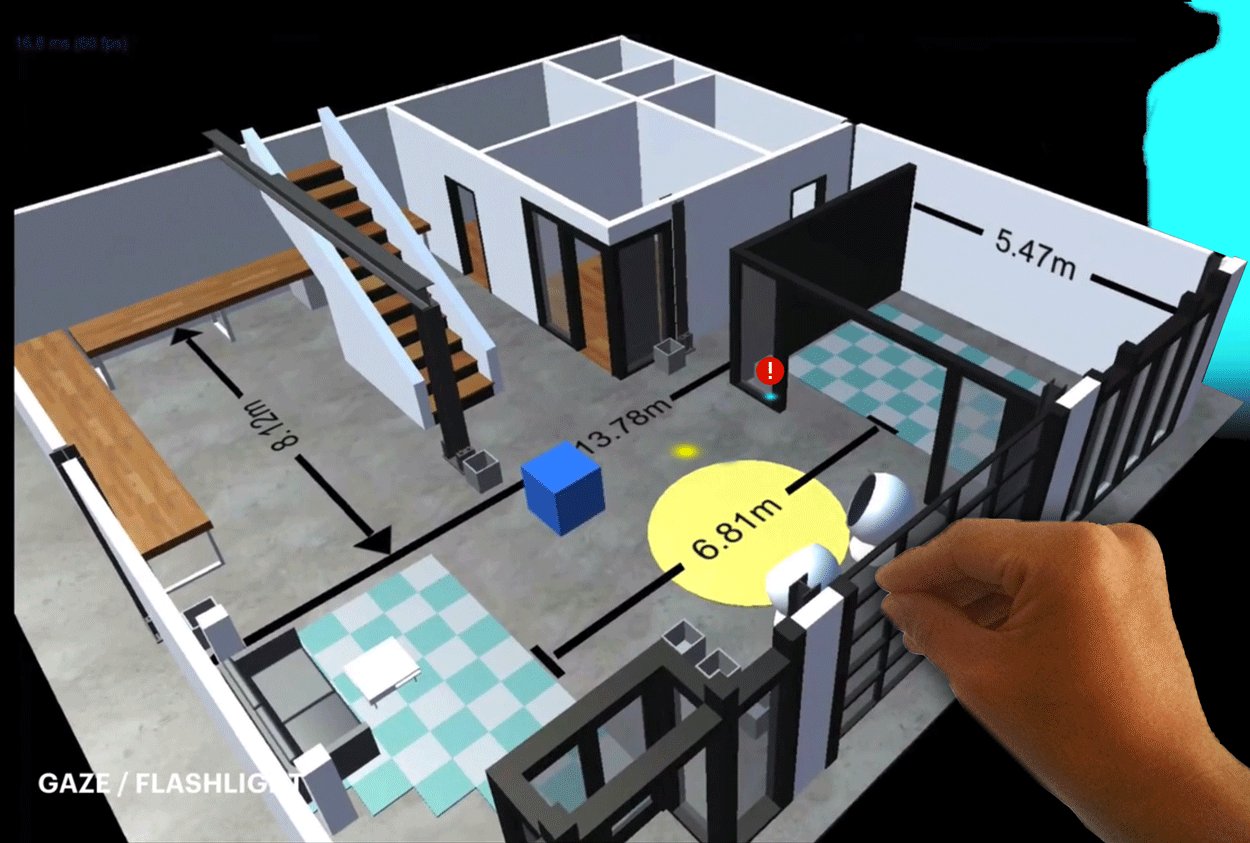
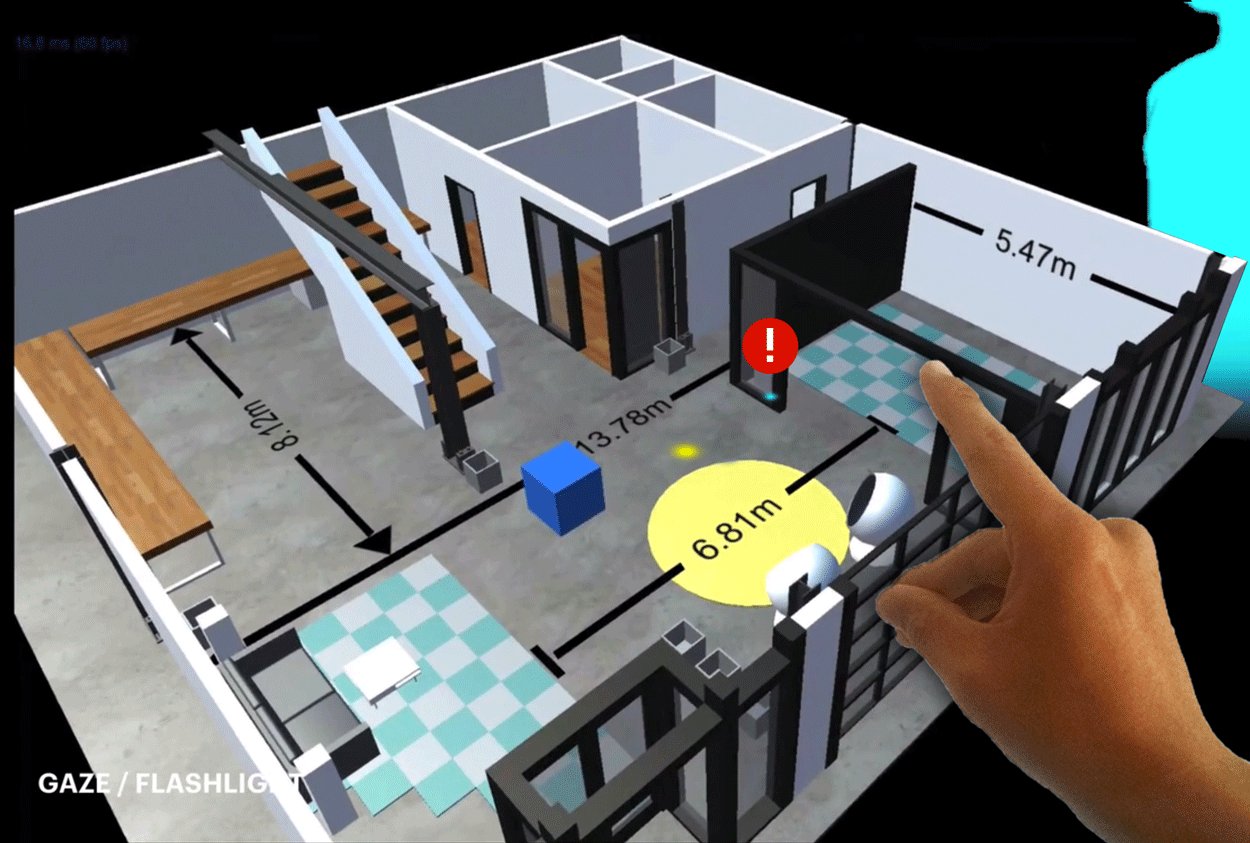
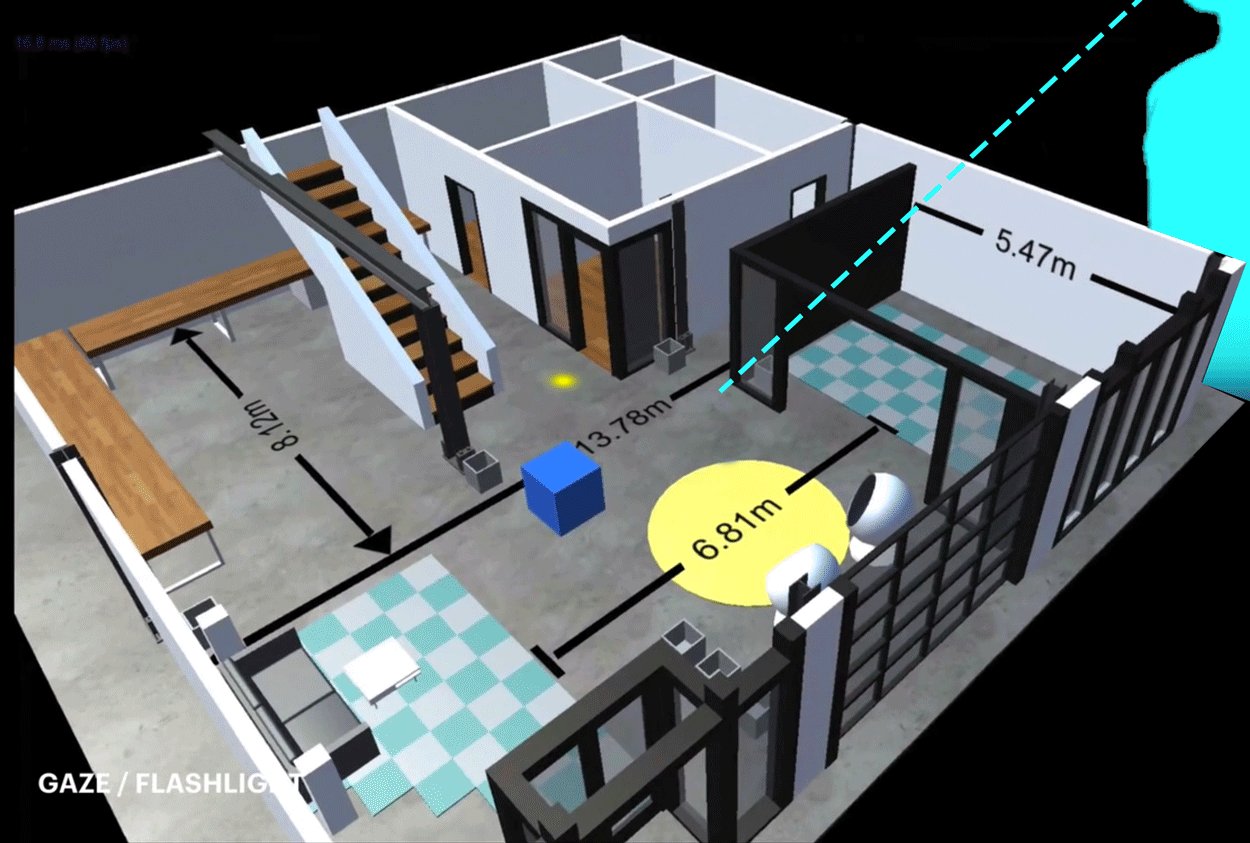
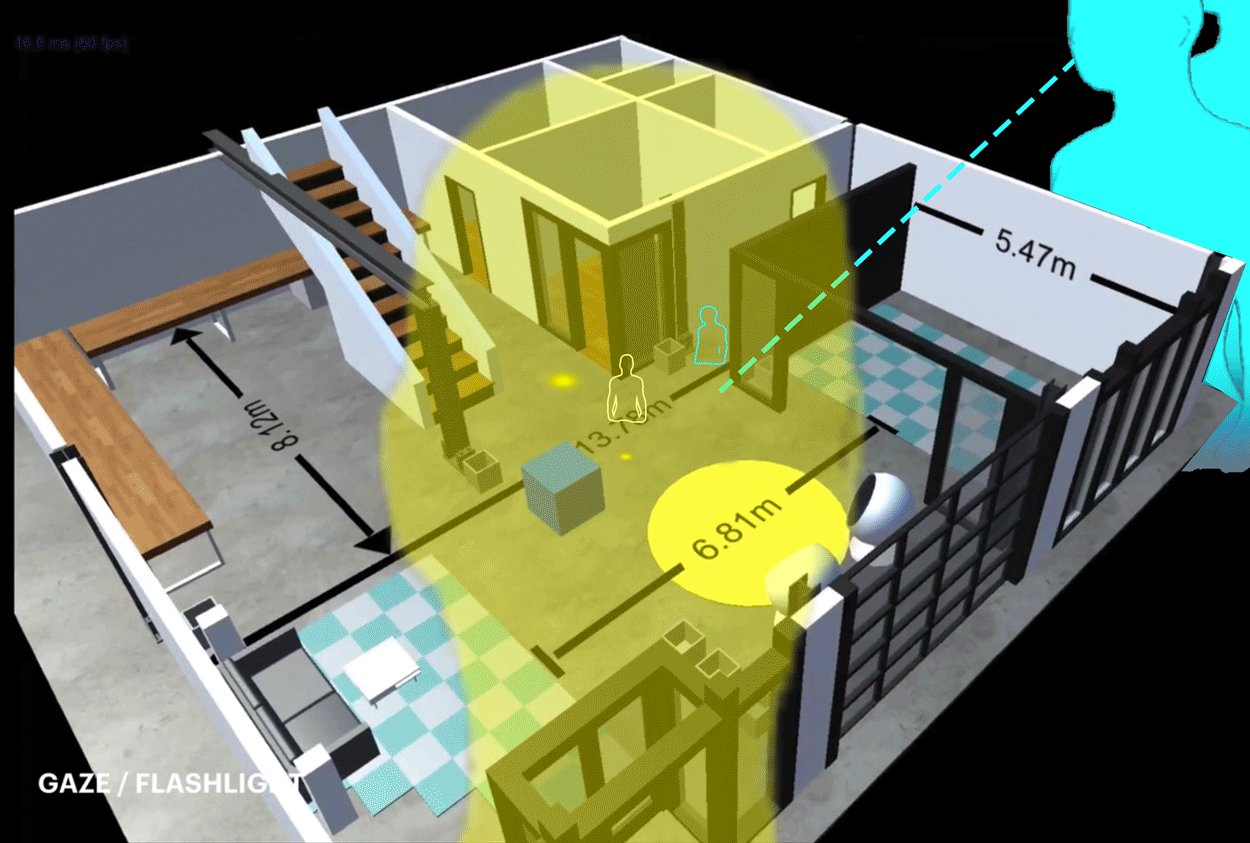
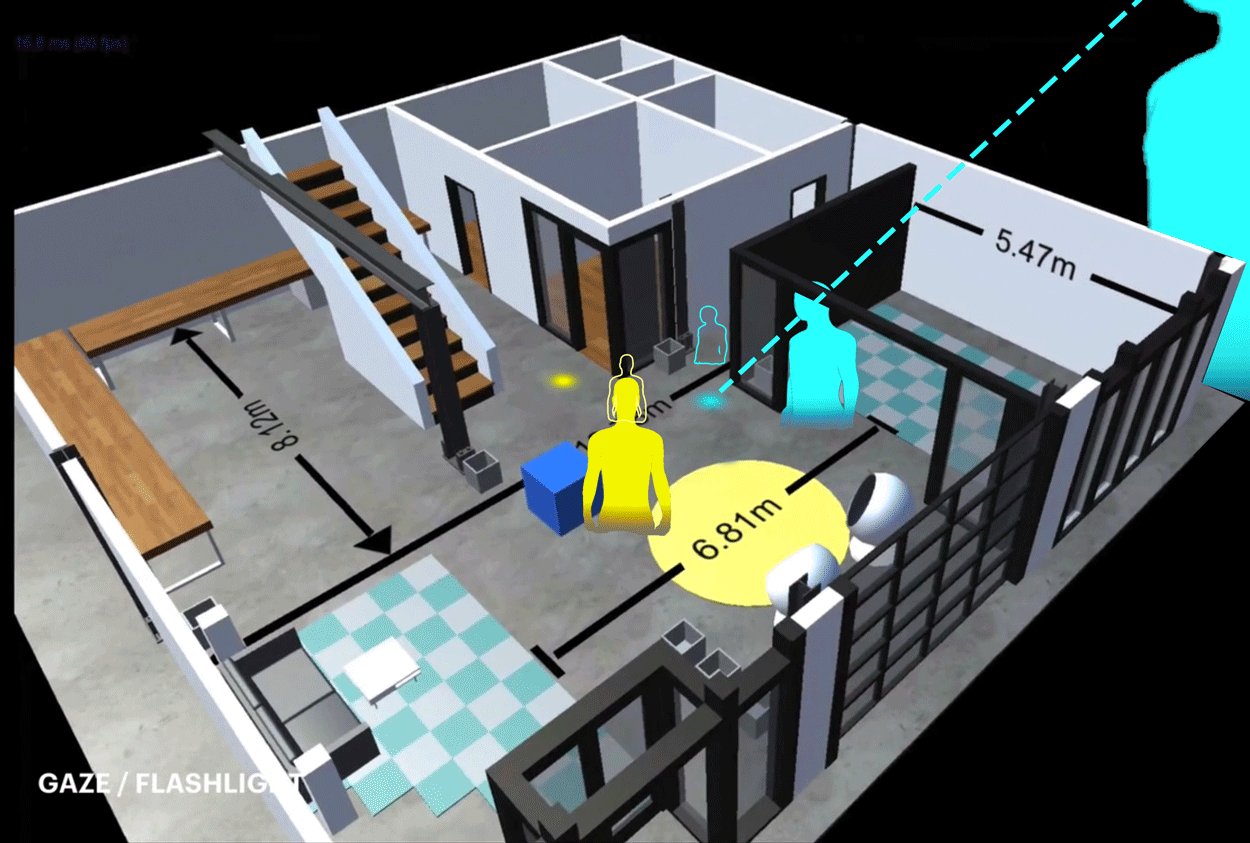
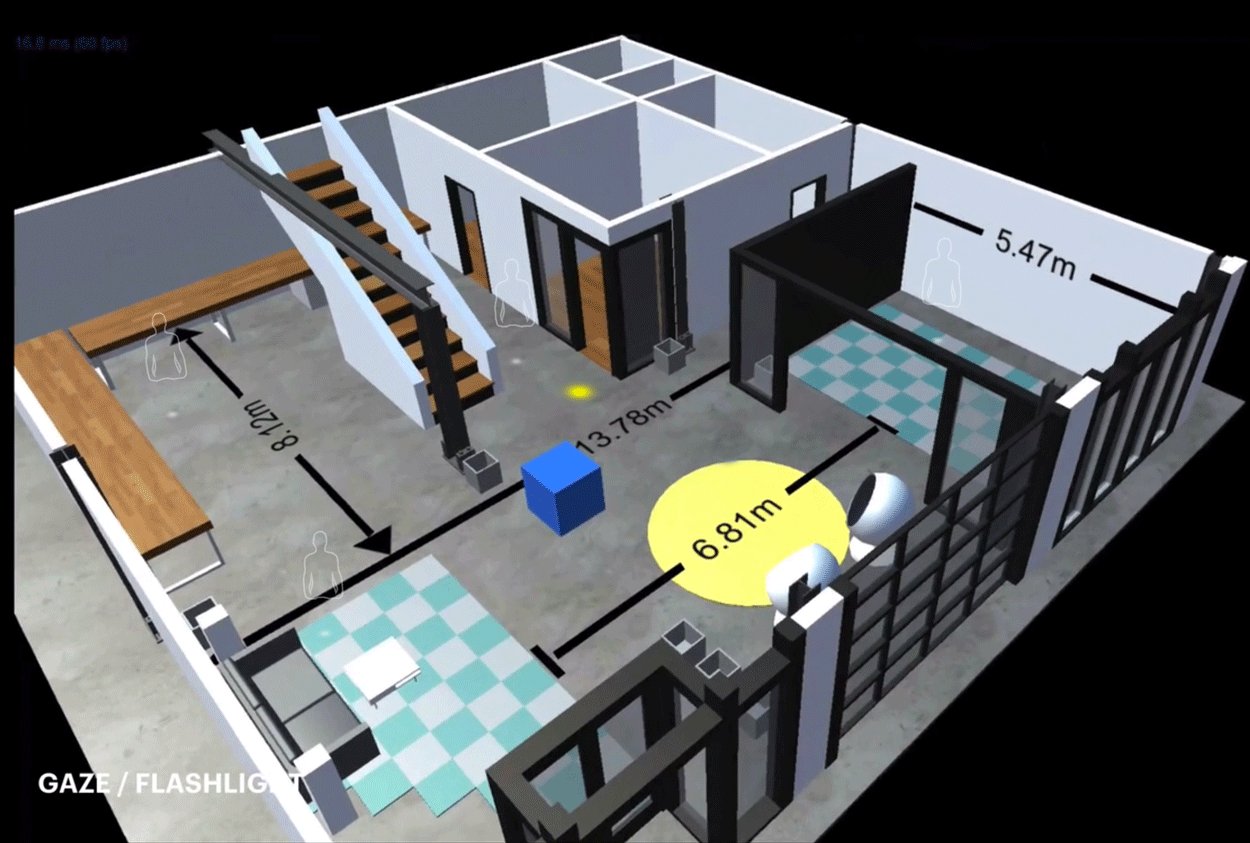
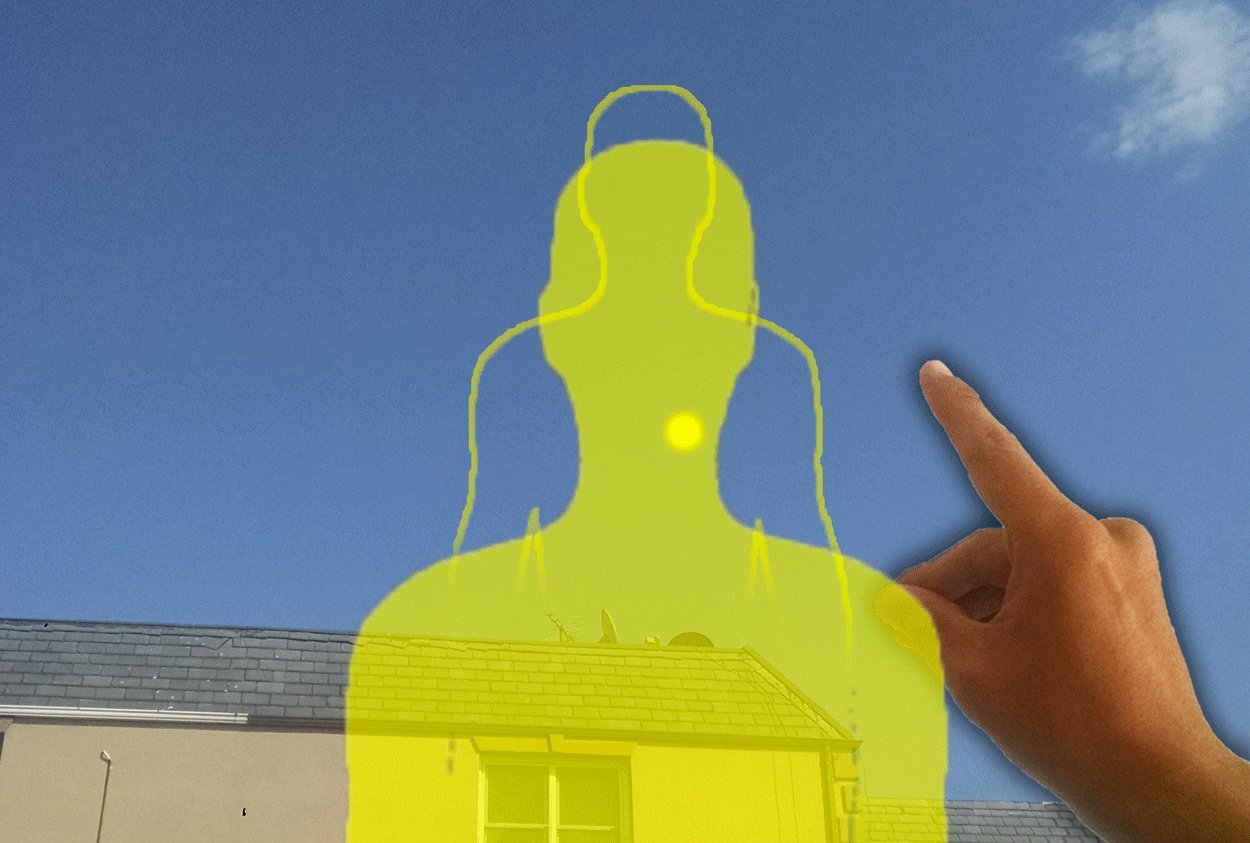
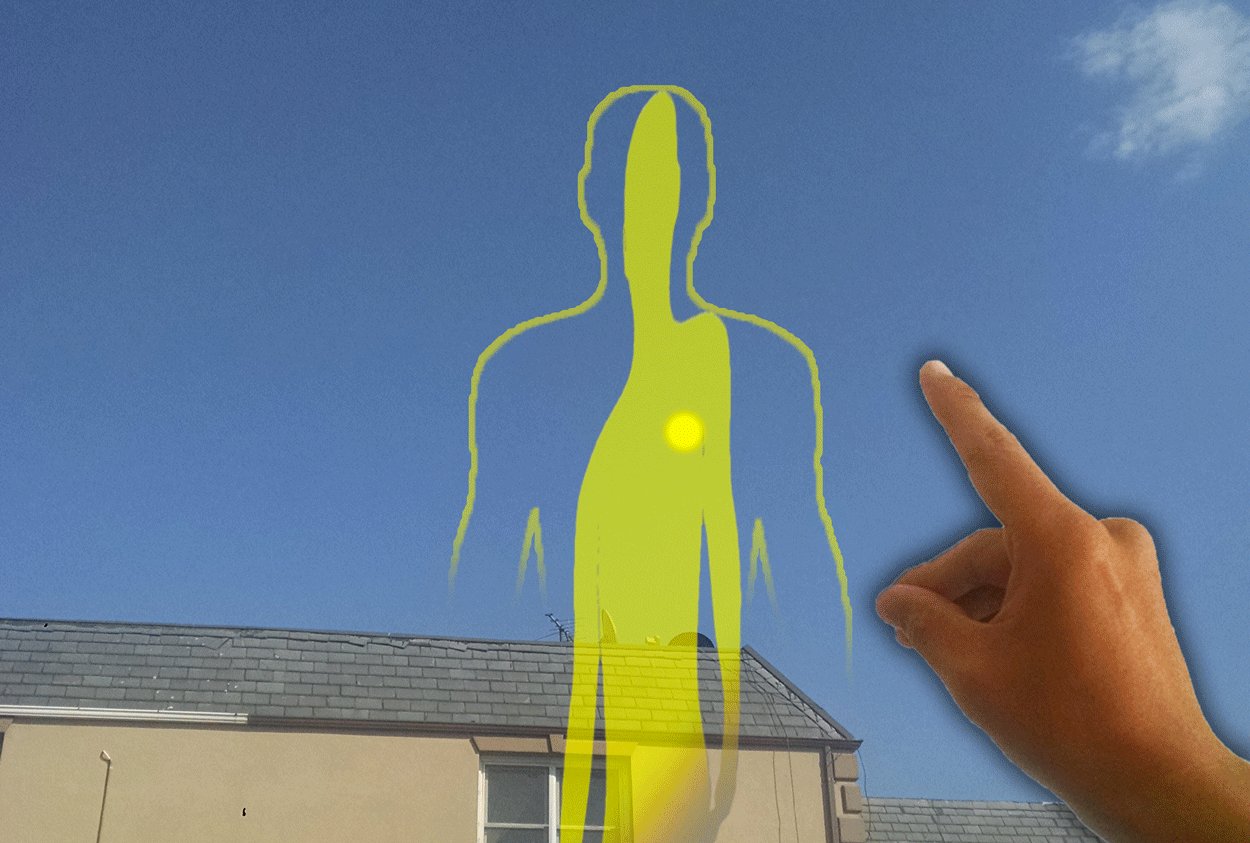
Animated Gifs








Full Presentation
And now, some thoughts on the work...
Transitions Tell Story
Back in college when I was studying theater, I was taught to focus on two things: goes-intas and goes-outas. In other words, focus on the design choices that transition the audience into and out of scenes. Goes-intas set the stage and set expectations. Goes-outas wrap things up into a singular takeaway.
Most theatrical design is transition work. Awesome transitions not only direct the audience's attention to the right subject, but also coerce a point of view about that subject.
A quick example: a scene ends with a character shooting another with a gun and the director wants to do an abrupt blackout. Blacking out...
- before the gunshot highlights the anger of the shooter and the fear of the victim
- on the clap of the gun makes the audience contemplate the stark distinction between life and death
- after the shot rings leaves the audience wrestling with the consequences: what does it mean for this world now that there is a dead body and a killer?
These different experiences are just from moving one light cue back and forth 2 seconds. Now apply that to sound cues, set transitions, etc... into and out of all scenes, and you'll soon see that transitions tell story.
Transitions in the AR / VR Context
One big advantage that AR / VR has over theater how "cheap" transitions are to execute. Theatrical transitions are inherently resource-intensive. Type-A stage managers and their huge teams of board operators and crew members swarm around waiting for actors to actuate certain effects (and actors are not actors because they have reliable personalities). Physical labor is draining.
In AR / VR, like in all digital media, resource bottlenecks are either computational or attentional. Good media designers relish working within computational constraints, so that's not particularly new for this tech. The upper limit of how humans pay attention to 3d space, though, is totally new, weird, and exciting.
There's a lot to learn and explore here. Here are a few fun questions to consider
- What is the upper limit to the rate at which you can expect users to comfortably hop their focus between different things?
- How does proximity of focal points affect this rate?
- How does scale of the space you're working with affect this rate?
- Is this upper limit different for different people?
- In the future, when there are established 3d digital media tropes, will this rate increase?
- How much of this rate is simply instinctual
It seems that the best way to answer these questions is to just start clobbering VR experiences with a bunch of random design approaches to see what sticks.
Applying Transitions to AR / VR Teleportation
AR / VR Teleportation is super weird in that you're taking two 3d experiences and you're splicing them to be right up against one another. Unlike film cuts, I'm not certain that we'll just get used to it over time. Cinema, after all, is a 2d medium, and it's trivially easy for our 3d brains to contrast multiple 2d spaces very quickly. Seeing that we aren't 4d brains, 3d experiences that do not have transitions can be disorienting.
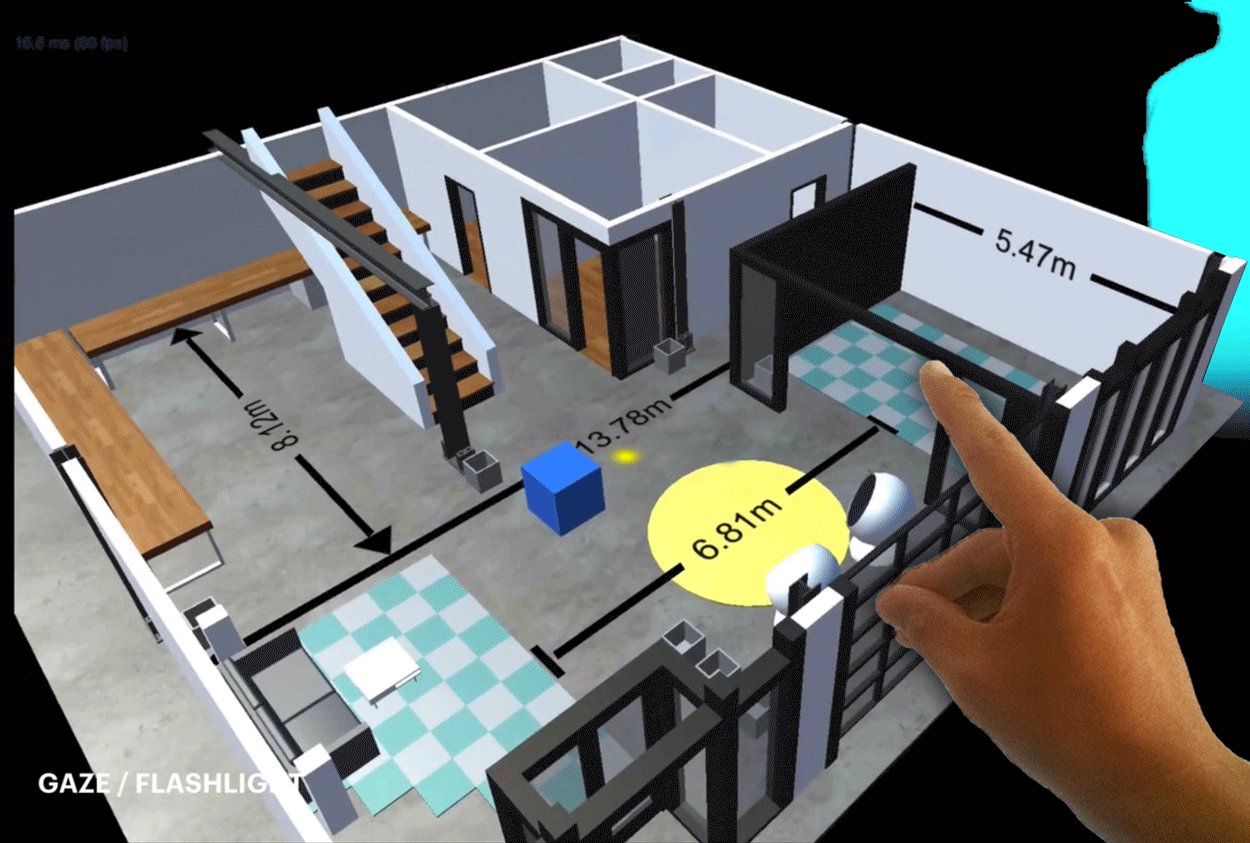
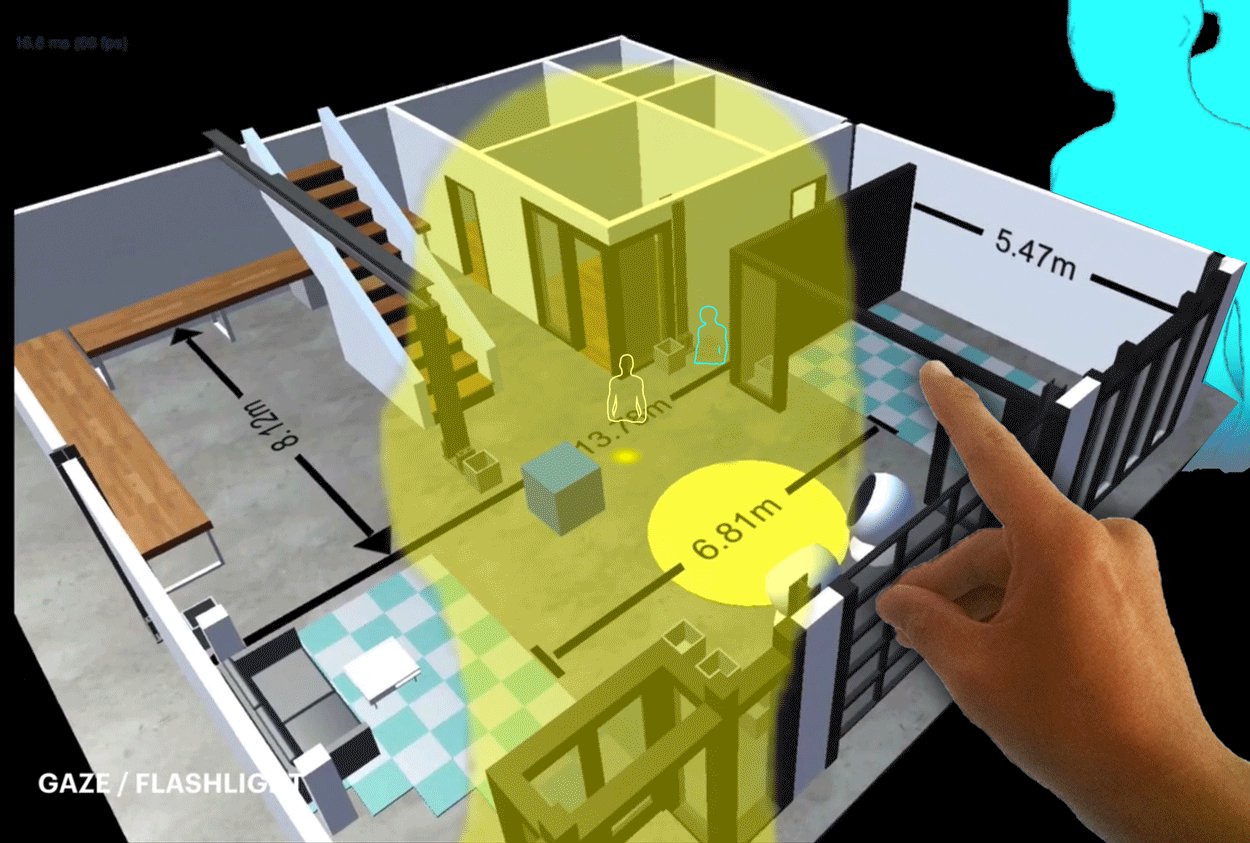
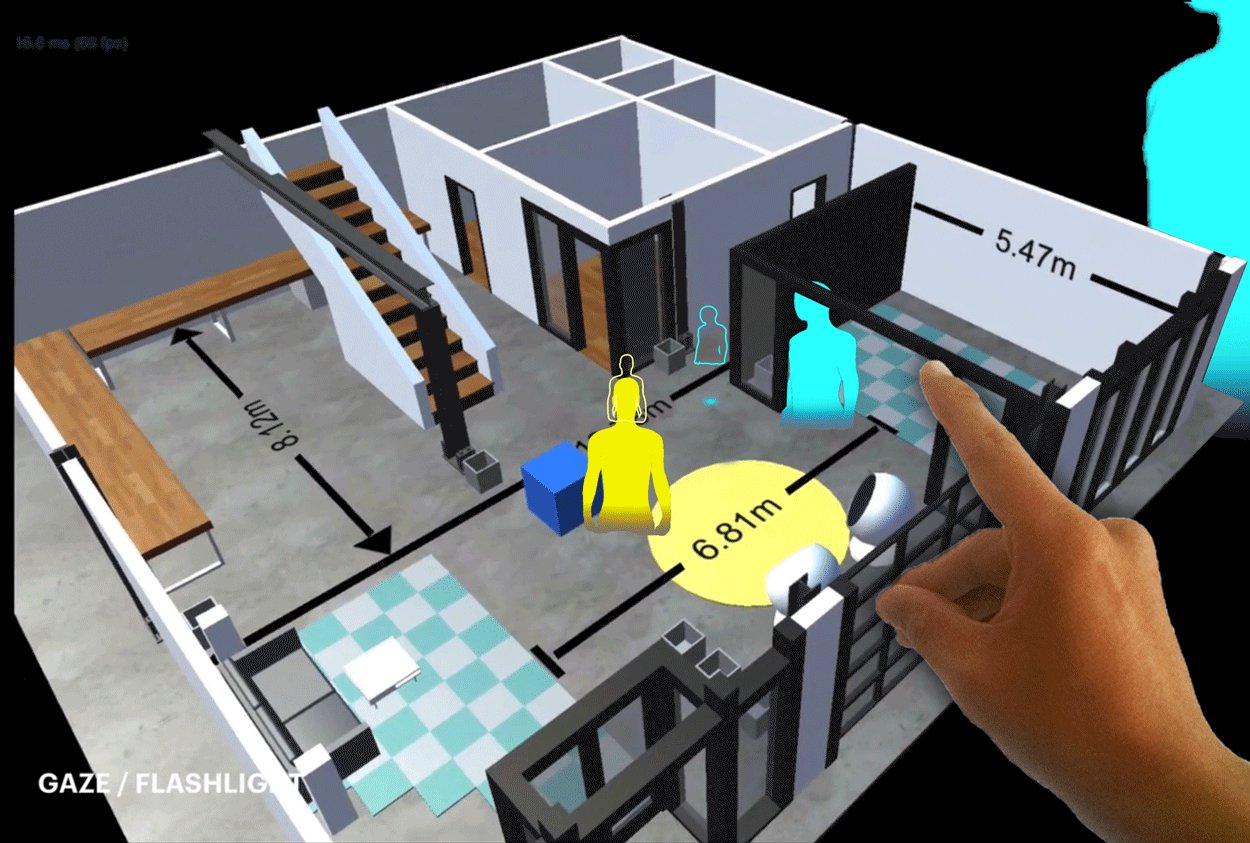
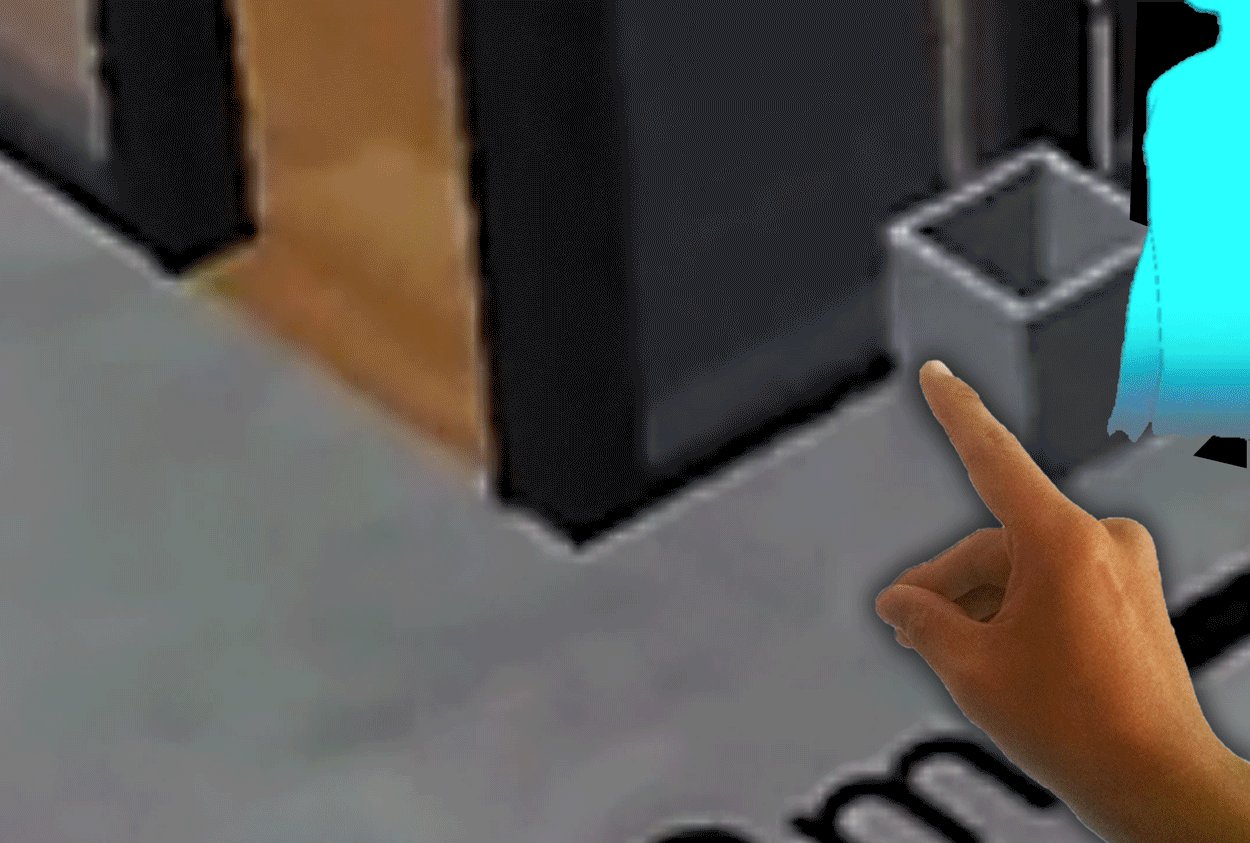
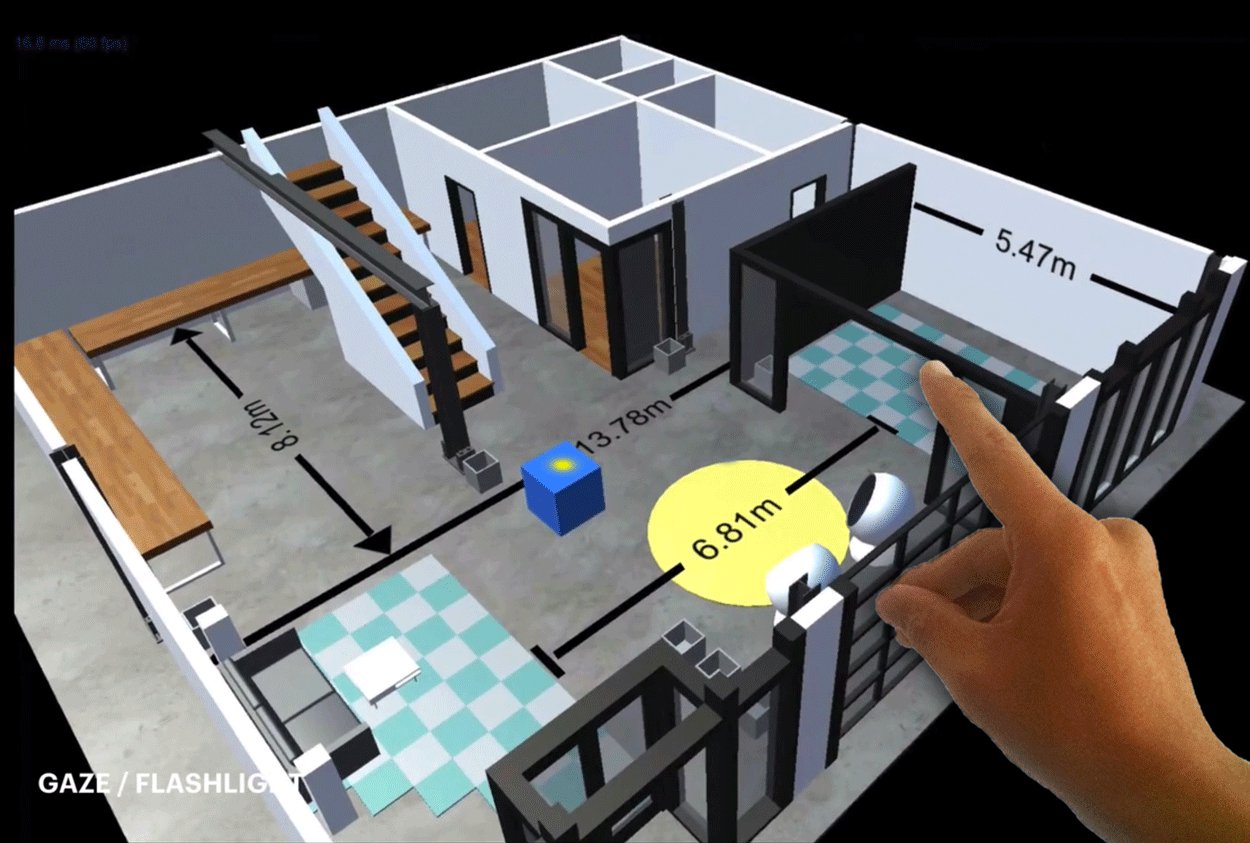
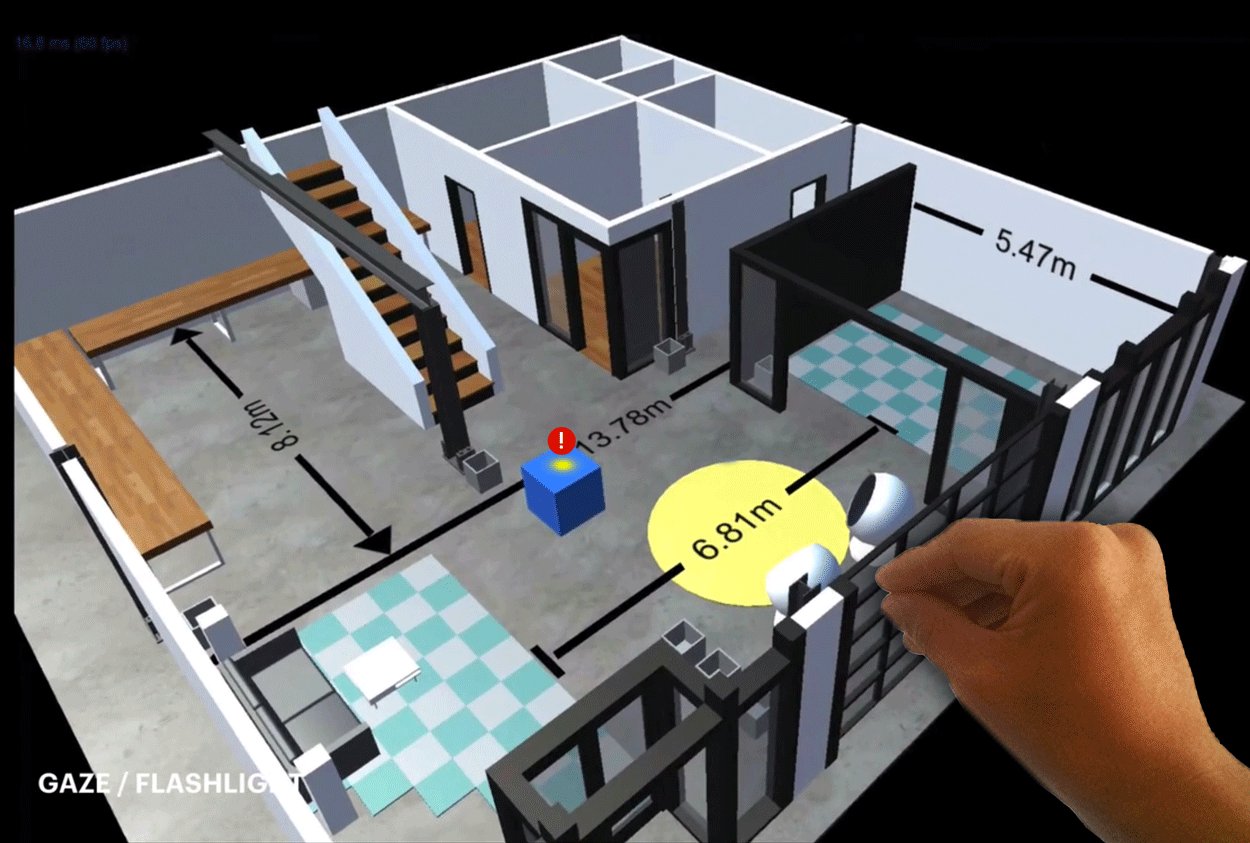
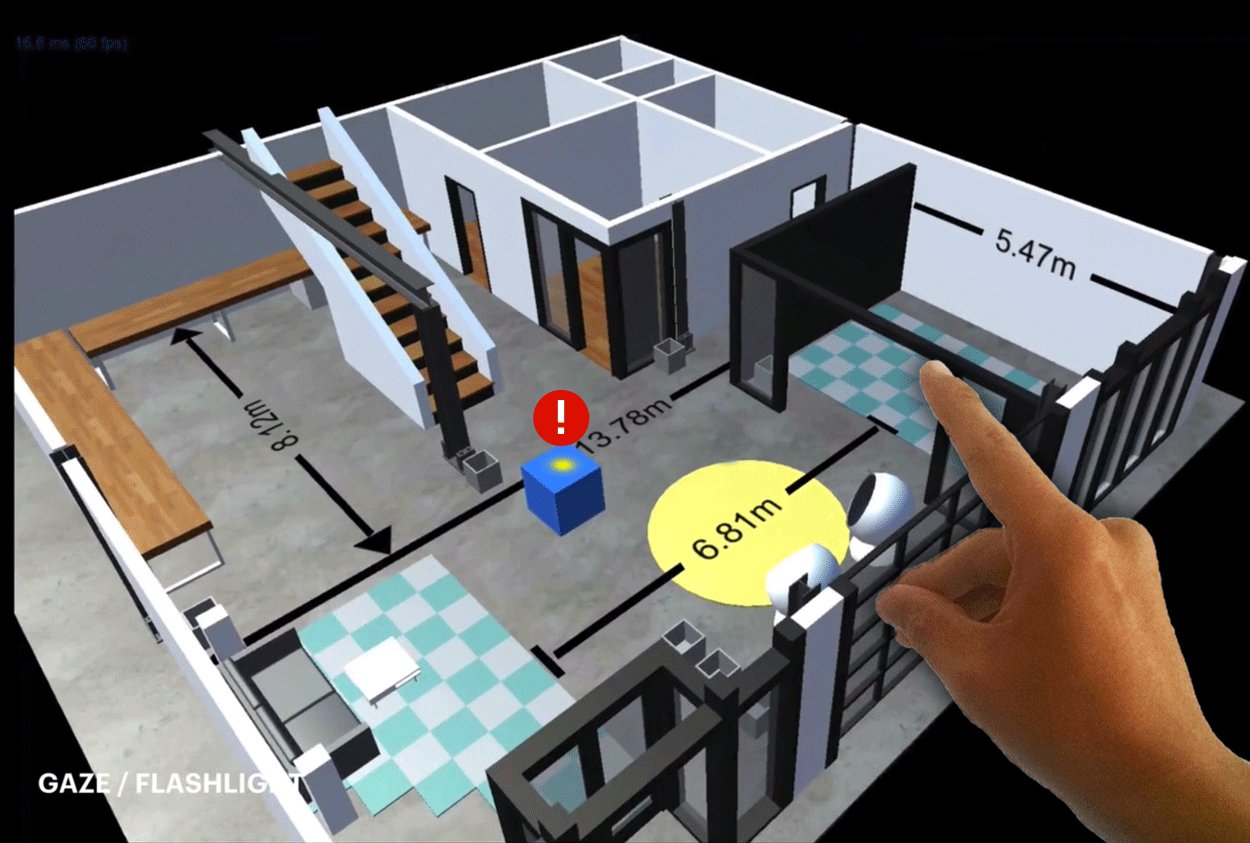
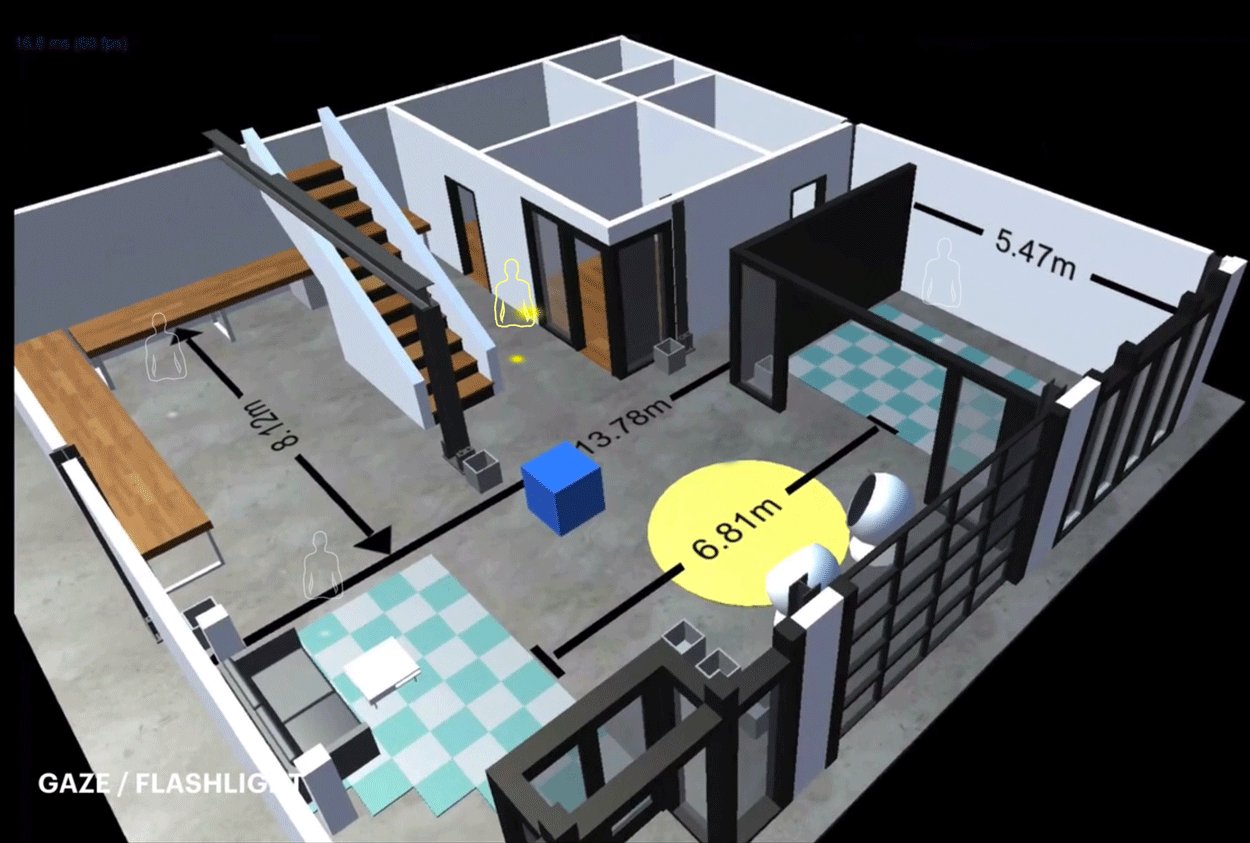
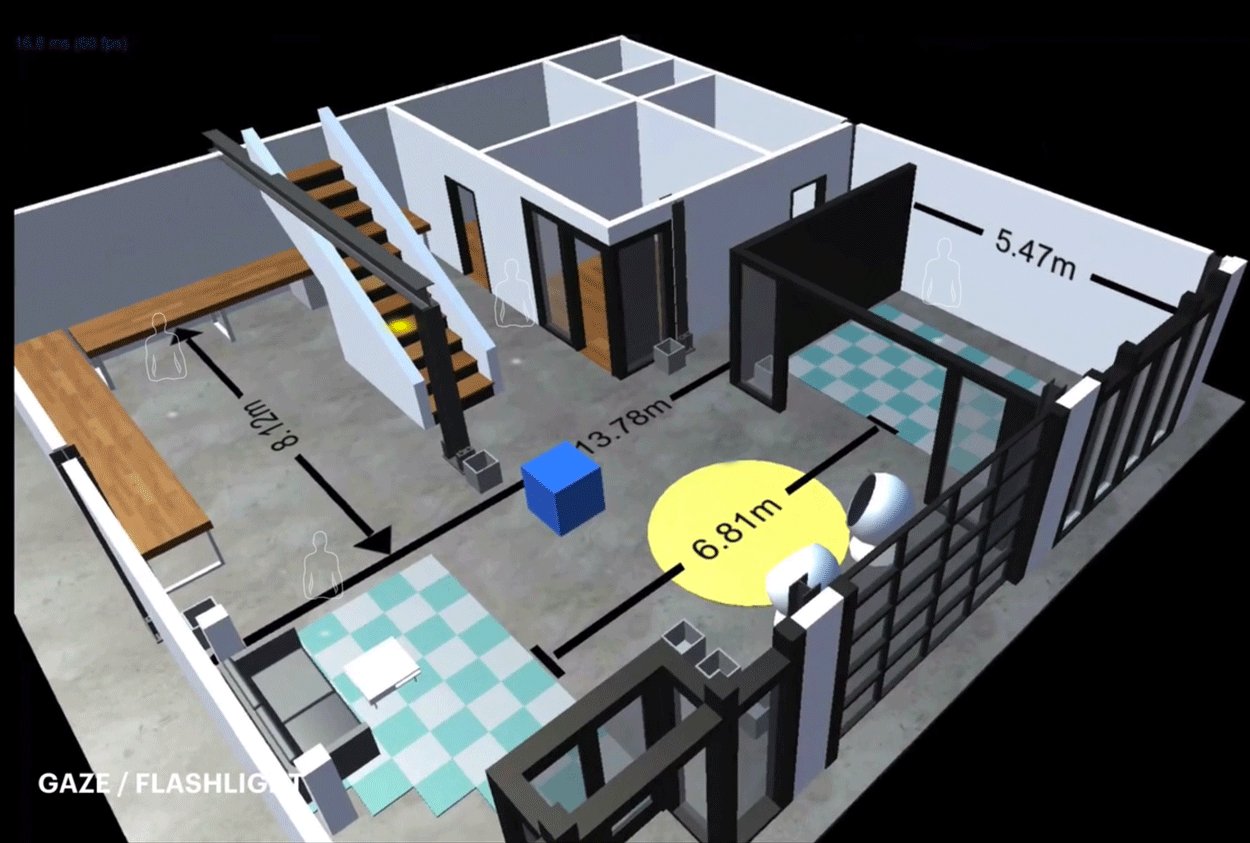
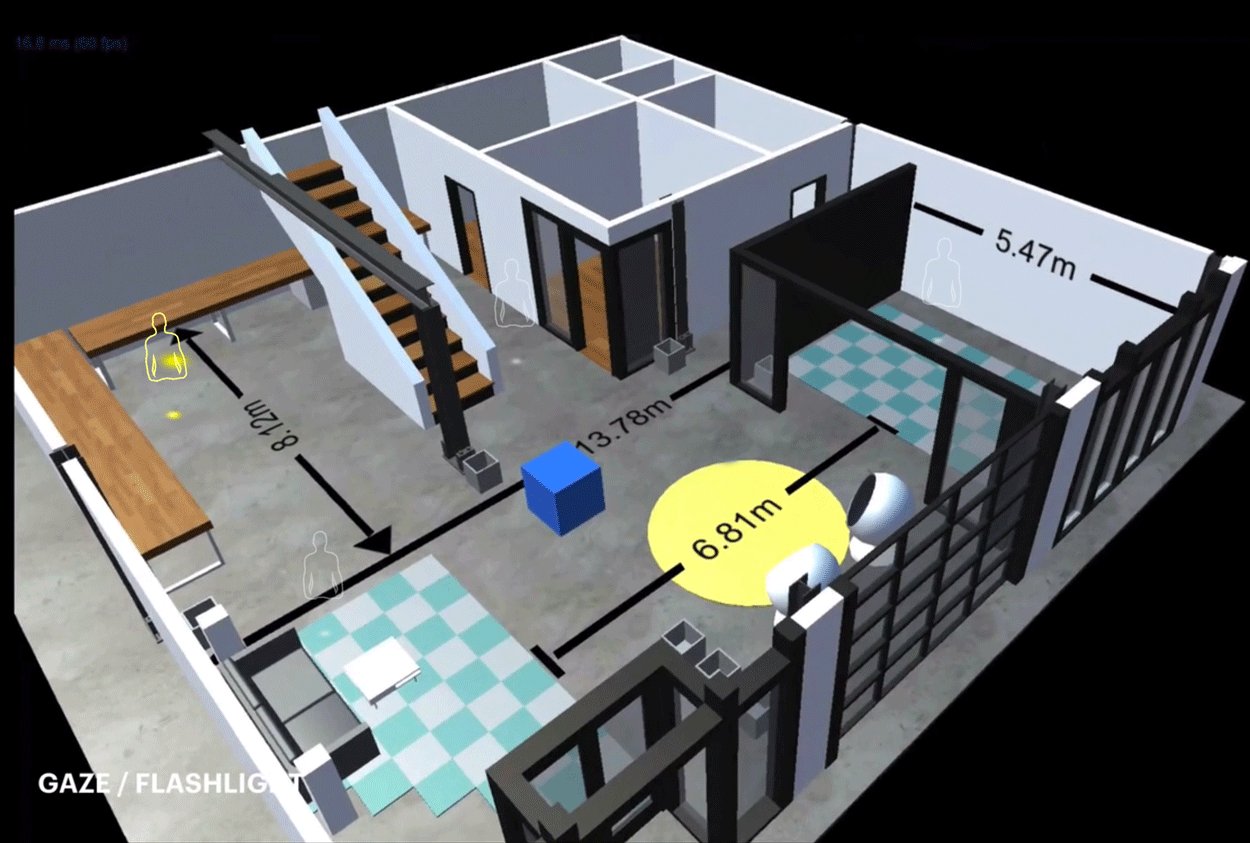
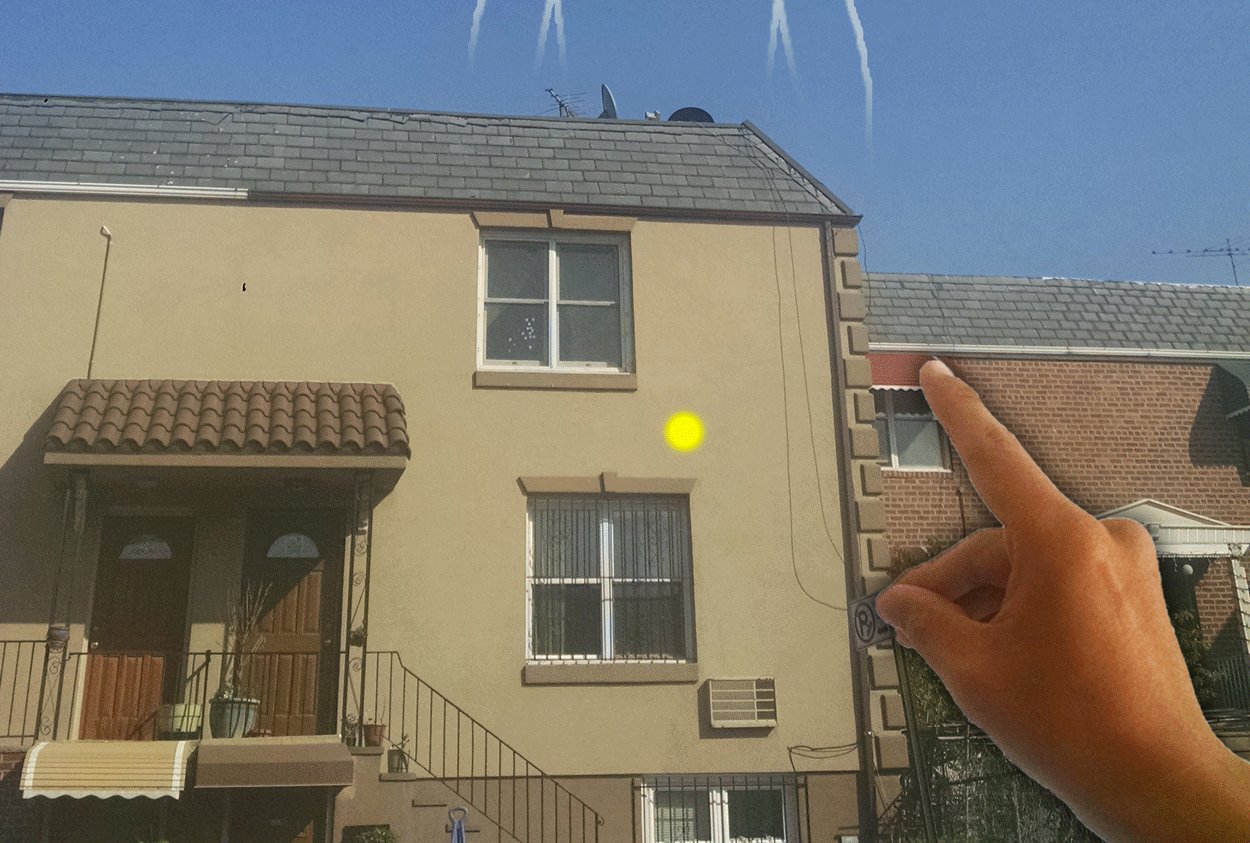
The transitions in the above teleportation designs intend to address this by providing story and helping the user construct a more wholistic 3d experience. The goes-inta effect converts the user's former point of focus (Hololens gaze point) into an avatar outline, telling the story that the user has instantiated the next experience. The goes-outa effect is the catapulting of the user's body towards that new location, which tells the story of how the user would have to move through space to get to this new spot.
As noted before, this particular design was built for enterprise work. As a design, it is a little more pedantic and dry than I generally prefer building, but the overtness is intended to assert a sense of place-ness and ownership that the user has over the model, which I think it does. A game implementation of these principles would probably involve more inventive figures that contributed to the action of the gameplay. Maybe something more along the lines of these:
In any case, my main takeaway is that the baseline quick fade-in / fade-out may be utilitarian, and there are huge story-telling opportunities to do something more meaningful with those transitions
Quick Note about Fading to Black
After doing this work, one thing bothered me: what's up with this fade to black? The perpetual non-choice of black only provides the same non-story over and over again. It's so weird. Like, it seems that nobody even bothers to fade to blue or white or static, or even simply hard cut or anything (please somebody make a star-wipe VR transition).
Now what bothers me about all of this is that my design work above didn't address this at all -- it just added a bunch of flair to distract from it.
That said, I'm now working on a handful of design sketches of transitions that sidestep the fade-to-black thing. Previews to that work below. I'd invite others to start thinking about what those transitions could looks like, also, cuz I'd like to see how other think about this problem set.